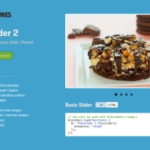
スライダーを実装
手順1
jquery・bxsliderのjsとcssのファイルを読み込む
<!– jquery読み込み –>
<script type=”text/javascript” src=”//code.jquery.com/jquery-1.11.1.min.js”></script>
<!– bxSlider java script file –>
<script src=”http://new-fever.xyz/js/jquery.bxslider.min.js”></script>
<!– bxSlider CSS file –>
<link href=”http://new-fever.xyz/js/jquery.bxslider-aki.css” rel=”stylesheet” />
jqueryは1回読み込んでたら読み込む必要なし
手順2
HTMLに下記を追加
bxslider01はメインのスライダー
bxslider02はサムネイル画像
<!– ★スライダーここから★ –>
<script type=”text/javascript”>
$(document).ready(function(){
var obj =$(‘.bxslider01’).bxSlider({
pagerCustom: ‘#bx-pager’,
auto: true, //自動再生有効
slideWidth:600, // スライドショーの幅
pause:3000, // 表示間隔
speed:1000, // 切替時間
<!–mode:’fade’, // フェード効果–>
pager:true, // ページ選択ボタン
controls:true, // 左右ボタン
onSlideAfter: function () { obj.startAuto(); }
});
});
</script>
<script type=”text/javascript”>
$(document).ready(function(){
$(‘.bxslider02’).bxSlider({
pager:false,
minSlides: 5,
maxSlides: 5,
slideWidth: 90,
slideMargin: 10,
});
});
</script>
<!– ★スライダーここまで★ –>
手順3
スタイルシートに下記を追加
①マウスオーバーで黄枠をつける
<style type=”text/css”>
#bx-pager a:hover img, #bx-pager a.active img {
border: solid #ff0 3px;
}
</style>
②選択(active)以外は透明度50%
<style>
#bx-pager a img {
opacity: 0.5;
filter: alpha(opacity=50);
}
#bx-pager a.active img {
opacity: 1;
filter: alpha(opacity=100);
}
</style>
fexsliderとbxsliderを試してみたけど、bxsliderの方が自由度があり、使いやすいみたい。
SIRIUSのモジュールの設定にまるっとコピってOK