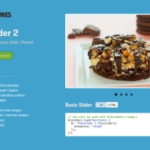
ホームページにスライダーを挿入したくて色々試したが、flexsliderに落ち着きそう。
bxsliderも手軽でいいんだが、どうもサムネイルに現在選択中の画像がわかるようにするには、自動でスライドできないという結論に至った。
要は自動でスライドするか、サムネイルに現在選択中とわかるようにするかの2択になってしまう。
そこで今度はflexsliderにしてみたら、一発で解決された。
しかし、デフォルト状態だと使いにくいのでいくつか変更が必要となる。
①まず、cssを編集
flex-direction-navで検索し、content: ‘\f001’;とcontent: ‘\f002’;を
content: ”; に修正。
②bxsliderのimageフォルダの矢印画像を使用するので、
background: url(images/controls.png) no-repeat 0 -32px;
をleft: 10px;とrigrht: 10px;の下に追加
③サムネイルのサイズ変更
.flex-control-thumbs {
width:612px;
margin: 5px 0 0 250px;
.flex-control-thumbs li {
width:60px;
height:60px;
④スペース
.flexslider {
margin: 0 0 60px;
.flexslider {
margin: 0;
④jquery.flexslider.jsの
prevText: “Previous”,
nextText: “Next”,
をそれぞれ
prevText: “”,
nextText: “”,とする。