最近、ワードプレスをチョコチョコ編集していて、なかなか苦戦していたが、やっと光がみえてきたので、これまでの苦戦ぶりと、備忘録の為に、いろいろ足掻いた結果を残しておこうと思う。
前回までの足掻きはこちら WordPressの固定ページを設定しよう
まず、前回課題にあげたのは、
①トップページとカテゴリーページを固定ページにする。
②上記の固定ページに新着記事をいくつか載せる。
③WordPressで必要なPHPを覚える。
④PHPを使った際にファイルやフォルダサーバーにアップロードする方法を覚える。
ざっと考えてこんなものか。
目次
トップページとカテゴリーページを固定ページにする
まずトップページとカテゴリートップページは固定ページとして作成。
何故かわからないが、カテゴリーページのパーマリンクアドレスは、そのカテゴリーのスラッグをそのまま使用すると、そのカテゴリーの個別のページが表示されなかった。
なので、ビミョーに変えてみた。
カテゴリートップページを最新の投稿ページにするなら、そのままでもOKだが、それはちょっと見栄えが悪いかな~。
ただ注意点はサムネイルとアイキャッチは別のものとされるので、毎回画像を追加した後に、アイキャッチも設定しなければならない。
まあ、それくらいなら。ねえ。
トップページとカテゴリーページ新着記事をいくつか載せる
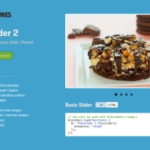
トップページとカテゴリートップのページは、Newpost Catchというプラグインを使って新着一覧のような形でリンクを貼るのがいいみたい。
このプラグインは何がいいってショートコードを入力するだけでいい。
とても簡単でいい。
あとは、custom.phpにスタイルシート編集を追記すればいい。
ちなみに追加したのは以下のとおり
/* Newpost Catch */
#npcatch li{
overflow:hidden;
clear:both;
vertical-align:top;
border-bottom: 1px dotted #666666;
}
#npcatch img{
float:left;
padding:5px 10px 0 0;
}
#npcatch .title a{
font-size: large;
font-weight: 700;
text-decoration: none;
}
#npcatch .date {
font-size: small;
font-weight: 600;
display:block;
color: #adb5bf;
margin-bottom: 5px;
}
#npcatch li:hover{}
#npcatch li:hover .title{}
#npcatch li:hover .title a{}
#npcatch li:hover .date{}
できればもうちょっと画像を左に寄せたいが、やり方が分らなかったのでもうこのままでしょうがない。
marginやpaddingをやってみたが変化なし。
出来上がりをクロームで見たが、どうやらテンプレートかプラグインをいじる必要がある気がする。
WordPressで必要なPHPを覚える
Refine snow2 の編集はどうやらすべて、外観>テーマの編集からcustom.phpにするようだ。
このcustom.phpはテンプレートの修正をしたい時に追加するようのファイルのようだ。
phpもスタイルシートも同じファイルに記入出きるようになってるみたい。
ようするに子テーマを作る必要がないないようだ。
PHPを使った際にファイルやフォルダサーバーにアップロードする方法を覚える
一応、サーバーに子テーマ用のフォルダをアップした.
RefinSnow2では使う機会はないんだが、せっかくなのでそのままにしておく。
refinesnow2-1.2_childというフォルダを作り、function.phpとstyle.cssをいれておく。
一応、最低限必要なものは書いているので、他のテーマで何か作った場合は参考にしよう。
必要なものを追加すればいいはず。
アップロードはロリポップFTPでやった。これがまたちょっと操作が慣れないと相当めんどくさい。
ファイルを作って保存を押したらすぐに、WPの外観>テーマの編集で右上の編集するテーマを選択で、作成した場所を見ると新しく追加されていた。
あまり役に立たなかったこと
前述の子テーマとその編集用のフォルダとファイルをサーバーにアップロードしたが、おそらく使うことはないだろう。
その他、Exec-PHPというプラグインもインストールした。
記事本文を書くところで、PHPを直接書けるプラグインだ。
新着記事は他のこのプラグインでなんとかなったので、これもおそらくもう使わないだろう。