
siriusでスマホサイトの作成がどうしてもうまくいかない。
iphonサイト同時作成にしているし、プレビューではちゃんと表示される。
しかし、自分でスマホで見てみた際にPC版と同じサイトが表示される。
コレはこれでいいのだが、やはりせっかくなので、スマホサイトもしっかり作りたい。
何がいけないのか、悪戦苦闘しながらたどり着いた結論。
「これ、テンプレートがおかしんじゃね。」もしくは、<head></head>の部分はスマホで同時生成されないんじゃないか。
SIRIUSの上のタグにテンプレートというのがあるので、そこに、iphoneサイトHTML編集をクリックすると、iphone用のサイトのHTMLテンプレートが出てくる。
PC版と同じように、トップページ・カテゴリーページ・エントリーページとそれぞれのHTMLがある。
そこにPC版と同じように、修正が必要なところがある。
このページの先頭に戻る
JavaScriptでびゅんとページの先頭に戻る。
PC版よりスマホの方がこの機能は必要がある。
ていうかスマホの為のような気もする。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!-- jquery読み込み --> <script type="text/javascript" src="//code.jquery.com/jquery-1.11.1.min.js"></script> <!--トップに戻るボタンを追加 --> <p class="pagetop"><a href="container">このページの先頭へ</a></p> <!-- スムーズスクロールの記述 --> <script type="text/javascript"> $(document).ready(function() { var pagetop = $('.pagetop'); $(window).scroll(function () { if ($(this).scrollTop() > 100) { pagetop.fadeIn(); } else { pagetop.fadeOut(); } }); pagetop.click(function () { $('body, html').animate({ scrollTop: 0 }, 500); return false; }); }); </script> |
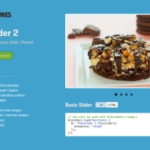
各種スライダー
SIRIUSの場合、モジュールの挿入でも、JavaScriptの部分は差し込むことができるのだが、PCとスマホ両方に対応するには、それぞれのHTMLのヘッダー部分にJavaScriptは書いた方がいい。ていうか、そこに書くしかない。
なので、PC版とスマホ版でスライダーの内容を変えたりするのは可能になる。
一応bxsilderとflexskider両方使ってると想定してある。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
<!-- bxSlider Javascript file --> <script src="http://ansinseikatu.shop/iphone/js/jquery.bxslider.min.js"></script> <!-- bxSlider CSS file --> <link href="http://ansinseikatu.shop/iphone/js/jquery.bxslider-aki.css" rel="stylesheet" /> <!-- ★スライダーここから★ --> <script type="text/javascript"> $(document).ready(function(){ var obj = $('#slider').bxSlider({ auto: true, //自動再生有効 slideWidth:600, // スライドショーの幅 pause:3000, // 表示間隔 speed:1000, // 切替時間 <!--mode:'fade', // フェード効果--> pager:true, // ページ選択ボタン controls:false, // 左右ボタン onSlideAfter: function () { obj.startAuto(); } //ページ切替操作後自動再生再開 }); }); </script> <!-- ★スライダーここまで★ --> <!--flexslider---> <script src="http://ansinseikatu.shop/iphone/js/jquery.flexslider.js"></script> <link href="http://ansinseikatu.shop/iphone/js/flexslider.css" rel="stylesheet" /> <script type="text/javascript"> $("document").ready(function(){ $('.flexslider2').flexslider({ animation: "slide", pauseOnAction: false, itemWidth: 50, maxItems: 3, itemMargin: 10, slideshow:false, controlNav:false, directionNav:false, prevText: "", nextText: "", }); }); </script> <style> .flex-caption { width : 5% ; height : 5% ; } </style> <!--flexsliderここまで---> > |
JavaScriptとCSSの保存場所に注意。
矢印の画像は表示しないにしても、JavaScriptのなかに入ってるので、一応画像の入ってるフォルダごとアップロードしよう。
じゃないとちゃんと表示はされるが、エラーがある為SEO的にまずいらしい。
あと、さんざん悩んだ矢印の画像はスマホでは表示しない方がいいかも。
スマホではフリックでスライドさせた方が画像もすっきりするし、自然だ。
ヘッダーがトップへのリンクになるようにする
これはスマホ版では絶対に必要のものなので、必ず修正しよう。
|
1 2 3 4 5 6 7 8 9 10 |
<!-- ★ヘッダーここから★ --> <div id="jump"> <% freeSpace1 %> <!--<% iphoneHeaderImage %>--> <div style="text-align:center"> <a href="<% pageDepth %>"> <img src="<% pageDepth %>img/header.jpg" alt="" /> </a> </div> <!-- ★ヘッダーここまで★ --> |
もうここまで、修正するとHTML編集した事全部じゃないかという気もする。
要は、HTML編集したら、スマホ用のHTMLも編集しようということか。
スマホサイト生成の仕組み
SIRIUSでiphoneサイト同時生成するには「iphoneサイトHTMLテンプレート編集」でトップのHTMLを修正するのだが、仕組みとしては、SIRIUSのdataというフォルダのTOP.htmlが上書き保存される。
さらにサイト生成で、サイト生成先にコピーされる。
この際、サイト生成先のiphone用のフォルダのなかのindex.htmlはPC版のindex.htmlとiphoneフォルダのTOP.htmlを参照し生成される。
実際、アップロードされるのは、このhtmlなので、編集する時は、この一連の作業は必ずやっておこう。
ボリュームのあるサイトを作ってる時は、長い時間がかかるアップロードがめんどくさくて、サイト生成先のindex.htmlを直接編集し、iphone用のフォルダのみをアップロードしていると、次にサイト生成する時は、編集したことを忘れて上書きされるので、せっかく編集したのも消えちゃうので注意が必要。
自分も「??」ってなったのはいい思い出・・・。
後、クロームで実際のサイトを確認する時、反映するのに時間がかかる事もあるので、じっくり時間的な余裕を持って挑もう。
まとめ
結局、こうやって書き出してみると、HTML修正したところはほぼ全部です。
要は、JavaScriptを記述した場合は、すべて、「スマホ用のテンプレートも修正しましょう」ということのような気がする。
つまり、「HTML編集する場合は、最初からスマホ用テンプレートのことも考えて修正しないといけない。」という事になるのかな。