
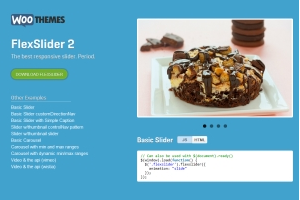
flexsliderでよく悩むのは、何と言っても「前へ」「次へ」の矢印だろう。
自分もさんざん悩んだのが、やっと一段落ついた。
自分がやった事は、好きな矢印の画像を使って矢印を固定し、ついでにスライダーの本体も多少修正した。
flexsliderのJavaScriptのは修正するのは危険だし、それほど必要がないので、主な修正箇所は、スタイルシートだろう。
これがまた厄介で分りにくい。
そこで、今回はflexsliderのスタイルシート(CSS)の修正に的を絞って説明していく。
まず、自分が使ってるのは、FlexSlider v2.6.3なのだが、これが最新版かどうかは、分らないがこの、2.6.3を前提に話を進めていく。
まずは、スライダーの画像の位置を調節しよう
margin: 0;
となっているところを
margin: auto;
とし、width:500px;
を追加する。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.flexslider { margin: 0; background: #fff; border: 4px solid #fff; position: relative; zoom: 1; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; -webkit-box-shadow: '' 0 1px 4px rgba(0, 0, 0, 0.2); -moz-box-shadow: '' 0 1px 4px rgba(0, 0, 0, 0.2); -o-box-shadow: '' 0 1px 4px rgba(0, 0, 0, 0.2); box-shadow: '' 0 1px 4px rgba(0, 0, 0, 0.2); } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.flexslider2 { margin: auto; background: #fff; border: 4px solid #fff; position: relative; zoom: 1; width:500px; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; -webkit-box-shadow: '' 0 1px 4px rgba(0, 0, 0, 0.2); -moz-box-shadow: '' 0 1px 4px rgba(0, 0, 0, 0.2); -o-box-shadow: '' 0 1px 4px rgba(0, 0, 0, 0.2); box-shadow: '' 0 1px 4px rgba(0, 0, 0, 0.2); } |
解説
width:500px;
でスライダーの画像の大きさ(横幅)を指定する。
矢印の画像を差し込むので、その分、メインの画像の横幅を小さくする。
margin: auto;
とすると中央寄せになる。
あと、flexslider2となっているのは、ゆくゆくは、同ページにflexsliderを複数設置する予定なので、別のCSSにするつもりで、先に一括で置換しておいた。
新しく作る矢印の画像の大きさを指定する
width: 40px;
height: 40px;
となってるところを
width: 50px;
height: 150px;
と修正する。
もちろん、自分の好みでOK。
content: ‘\f001’;
content: ‘\f002’;
をそれぞれ、content: ”;と修正する。
さらにtop: 50%;を
top: 30%; とする。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
.flex-direction-nav a { text-decoration: none; display: block; width: 40px; height: 40px; margin: -20px 0 0; position: absolute; top: 50%; z-index: 10; overflow: hidden; opacity: 0; cursor: pointer; color: rgba(0, 0, 0, 0.8); text-shadow: 1px 1px 0 rgba(255, 255, 255, 0.3); -webkit-transition: all 0.3s ease-in-out; -moz-transition: all 0.3s ease-in-out; -ms-transition: all 0.3s ease-in-out; -o-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } .flex-direction-nav a:before { font-family: "flexslider-icon"; font-size: 40px; display: inline-block; content: '\f001'; color: rgba(0, 0, 0, 0.8); text-shadow: 1px 1px 0 rgba(255, 255, 255, 0.3); } .flex-direction-nav a.flex-next:before { content: '\f002'; } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
.flex-direction-nav a { text-decoration: none; display: block; width: 50px; height: 150px; margin: -20px 0 0; position: absolute; top: 30%; z-index: 10; overflow: hidden; opacity: 0; cursor: pointer; color: rgba(0, 0, 0, 0.8); text-shadow: 1px 1px 0 rgba(255, 255, 255, 0.3); -webkit-transition: all 0.3s ease-in-out; -moz-transition: all 0.3s ease-in-out; -ms-transition: all 0.3s ease-in-out; -o-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } .flex-direction-nav a:before { font-family: "flexslider-icon"; font-size: 40px; display: inline-block; content: ''; color: rgba(0, 0, 0, 0.8); text-shadow: 1px 1px 0 rgba(255, 255, 255, 0.3); } .flex-direction-nav a.flex-next:before { content: ''; } |
解説
flex-direction-nav aというのが矢印画像の「機械上の」名前。
widthは横幅、heightは縦幅。
矢印の画像の大きさを指定する。
content: ‘\f001’;
content: ‘\f002’;
はそれぞれ、<と>のデフォルトの画像なので、いらない場合はスペースをいれる。
top: 15%;
というのは、上から何パーセントのところに画像を設置するかということ。
beforeの部分はなくてもいいかとも思ったんだが、ないと何かと不都合があるらしい。
実際削除してみると、おかしなことになったので、そのままにしておく。
びゅんと飛んでくる矢印を固定する
デフォルトではマウスを当てると左右から矢印がびゅんと飛んでくる仕様になってるので、矢印を固定したい場合は、hoverがついてる部分は全て削除する。
このCSSと同じ階層にあるimagesというフォルダにあるarrowp.png・arrown.pngという画像を矢印として使うものとする。
p(PREVIOS)とn(NEXT)の意味でつけました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
.flex-direction-nav .flex-prev { left: -50px; } .flex-direction-nav .flex-next { right: -50px; text-align: right; } .flexslider:hover .flex-direction-nav .flex-prev { opacity: 0.7; left: 10px; } .flexslider:hover .flex-direction-nav .flex-prev:hover { opacity: 1; } .flexslider:hover .flex-direction-nav .flex-next { opacity: 0.7; right: 10px; } .flexslider:hover .flex-direction-nav .flex-next:hover { opacity: 1; } |
|
1 2 3 4 5 6 7 8 9 10 |
.flex-direction-nav .flex-prev { opacity: 1.0; left: -60px; background: url(images/arrowp.png); } .flex-direction-nav .flex-next { opacity: 1.0; right: -60px; background: url(images/arrown.png); } |
hoverはマウスオーバーの意味で、マウスを当てた時の対応が書かれている。
-preと-nextそれぞれ3つずつあるが、①マウスを当てる前、②飛んでくる途中、③当てた後、の変化と思っていい。
opacityは色の濃さを表してる。
値は0~1で表す。
まとめ
デフォルトはマウスをあてると左右から矢印が飛んでくるようになってる。
矢印の画像を変更したい場合はCSSで変更する。
1ページにflexsliderを1つしか設置しない場合は直接、CSSを修正するのもありだと思う。
当サイトは複数設置するのを前提としてます。
flexsliderの最大の長所は設置が簡単なところだと自分は思ってるので、あとは、CSSさえ、身につければ、あっという間にそれなりの使い手になること間違いなし?